Ajouter un Séparateur
Pour insérer une ligne de séparation entre deux blocs de contenu :
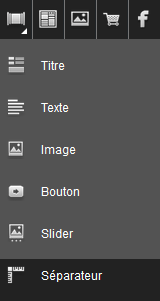
- Choisissez « Séparateur » de la liste à gauche.
- Placez le séparateur dans l’emplacement correspondant.

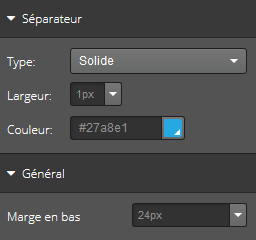
- Personnalisez votre séparateur en changeant son « Type », sa « Couleur » et sa « Largeur » dans le menu d’édition à droite.
- Dans la rubrique « Général », la « Marge en bas » indique la marge entre le séparateur et l’élément en-dessous.
 / Aide
/ Aide Base de connaissances
Base de connaissances