Créer un Slider d’Images
-
Créer un slider :
Pour créer un slider de photos :
- Appuyez sur l’icône ![]() en haut à gauche.
en haut à gauche.
- Choisissez « Slider ».
- Placez votre slider de photos sur la page.
-
Personnaliser un slider
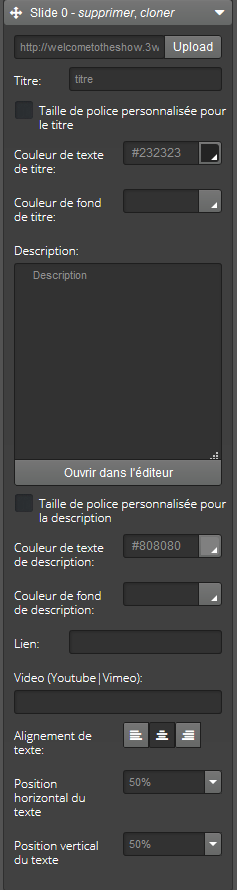
Dans la rubrique « Slides »:
- Cliquez sur la flèche devant chaque élément pour modifier ses paramètres.
- Cliquez sur « Upload » pour ajouter une image de la bibliothèque.
- Tapez le titre de l’élément dans la barre « Titre ».
- Changez la couleur de titre dans « Couleur de texte de titre » et la couleur du fond du titre dans « Couleur de fond de titre ».
- Cochez « Taille de police personnalisée pour le titre » et personnalisez le titre de l’image.
- Ajoutez une description de l’élément de slider dans la boite « Description ».
- Cochez « Taille de police personnalisée pour la description » et personnalisez la description de l’image.
- Changez l’alignement du texte superposé avec l’élément dans « Alignement du texte ».
- Appuyez sur le bouton « Ajouter Elément » pour ajouter un nouvel élément à votre slider.
- Ajoutez un URL à l’élément de votre slider. Insérez l’URL dans « Lien ».
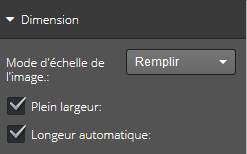
Dans la rubrique « Dimensions« :
- Ajustez l’affichage de l’image de slider en choisissant un mode dans la liste « Mode d’échelle de l’image ».
Le slider est par défaut paramétré pour s’afficher en pleines dimensions.
- Décrochez « Plein largeur » et ajustez la largeur de votre slider dans « Largeur de slide ».
- Décrochez « Longueur automatique » et ajustez la longueur de votre slider dans « Longueur de slide ».
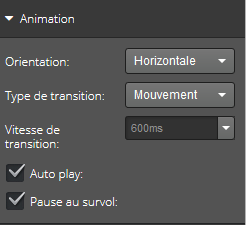
Dans la rubrique « Animation »:
- Modifiez la direction de transition des images de votre slider dans « Orientation ».
- Appliquez un mode de transition au slider dans « Type de transition ».
 / Aide
/ Aide Base de connaissances
Base de connaissances