Créer un Bouton
Pour créer et personnaliser un bouton:
-
Créer un bouton
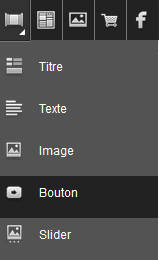
- Choisissez « Bouton » dans la liste à gauche.
- Glissez votre bouton et déposez-le à l’emplacement voulu.
- Modifiez les paramètres de cet élément dans le menu d’édition à droite.
-
Personnaliser un bouton
Dans la rubrique « Basique » :
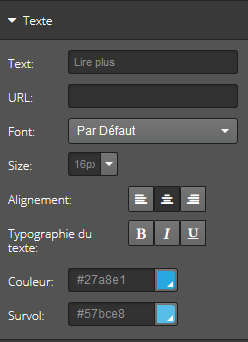
- Modifiez le texte de votre bouton dans la barre « Texte ».
- Personnalisez la police dans la liste « Font » et modifiez sa taille dans « Size », l’alignement, sa couleur et la couleur au survol.

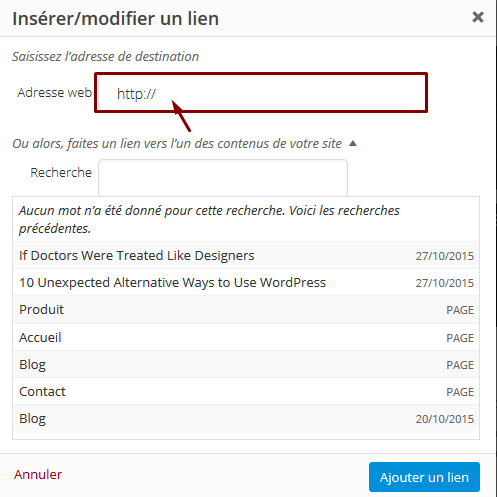
- Pour connecter le bouton à un URL, cliquez sur la barre « URL ». Une fenêtre « Insérer/modifier un lien » s’ouvre pour saisir l’adresse URL de destination.
> Si vous voulez le connecter à un lien externe, saisissez l’adresse dans la barre « Adresse web ».
> Si vous voulez le connecter à une page du site, choisissez la page dans le menu des pages.
- Cliquez « Ajouter lien ».
Dans la rubrique « Icone » :
- Pour ajouter une icône à votre bouton, Appuyez sur « Change ».
> Naviguez dans la liste des icônes proposées et choisissez celle qui vous convient.
> Modifiez si vous voulez la taille dans « Size » et l’ « Alignement » de l’icône.
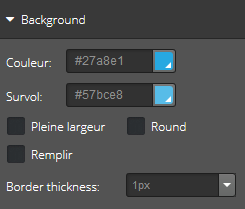
Dans la rubrique « Background » :
- Changez les couleurs de fond.
- Cochez « Remplir » si vous voulez que la couleur remplit tout le fond.
- Cochez « Round » pour avoir des bordures arrondies.
- Cochez « Pleine largeur » pour un bouton à la largeur du bloc.
 / Aide
/ Aide Base de connaissances
Base de connaissances