Créer une Galerie d’Images
-
Pour créer une galerie d’images :
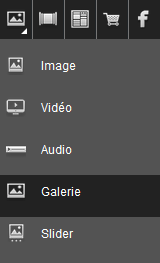
-Appuyez sur l’icône ![]() en haut à gauche.
en haut à gauche.
-Choisissez « Galerie ».
-Placez votre galerie de photos sur la page.
-
Personnaliser une galerie
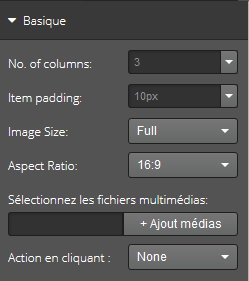
Dans la rubrique « Basique » du menu d’édition qui s’ouvre à droite:
-Ajoutez vos images en cliquant sur le bouton « Ajout médias ».
-Sélectionnez vos photos et cliquez sur le bouton « Sélectionner ».
- Fixez le nombre de colonnes à afficher dans « No. of columns ».
- Ajustez la marge entre les images dans « Item padding ».
- Personnalisez la taille de vos images dans « Image Size » et fixez leurs ratios parmi les ratios proposés dans « Aspect Ratio ».
- Vous pouvez ouvrir une image de la galerie dans un nouvel onglet si vous choisissez » open in new tab » dans la liste « Action en cliquant ».
> Choisissez « PrettyPhoto » dans la liste « Action en cliquant », si vous voulez afficher votre photo en lightbox.
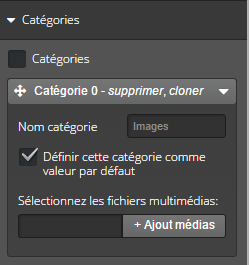
- Classifiez vos photos en catégories et votre galerie s’affichera plusieurs onglets, chaque onglet correspond à une catégorie :
Le lightbox vous permet d’afficher votre photo en premier plan au-dessus du reste du contenu.
> Cochez « Merge Lightbox Galleries » si vous voulez parcourir toute la galerie en lightbox.
Sur vos photos de galerie une icône de zooming s’affiche par défaut. Dans la rubrique « Hover element » :
-Naviguez dans « Hover icon » et personnalisez votre icône.
-Modifiez la taille de l’icône dans « Hover icon size ».
-Changez l’icône par le titre de l’image en choisissant « Title » dans la liste « Overlay content ».
-Changez la couleur du texte superposé dans « Title color ».
-Dans « Hover Shade« , modifiez la couleur des photos au survol et l’opacité
Dans la rubrique « Animation »:
-Ajoutez une animation à votre galerie.
> Fixez le délai d’affichage dans « Délais ».
> Déterminez la vitesse d’animation dans »Vitesse ».
 / Aide
/ Aide Base de connaissances
Base de connaissances