Créer et Personnaliser un Carrousel
Pour créer un carrousel d’images,
-
Créer un carrousel d’images
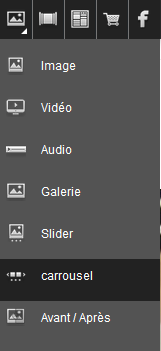
- Appuyez sur l’icône ![]() en haut à gauche.
en haut à gauche.
- Choisissez « Carrousel ».
- Placez votre carrousel de photos sur la page.
-
Personnaliser un Carrousel d’images
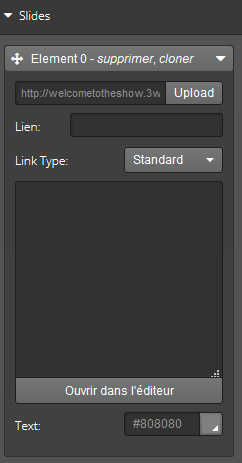
Dans la rubrique « Slides »:
- Cliquez sur la flèche devant chaque élément pour modifier ses paramètres.
- Cliquez sur « Upload » pour ajouter une image de la bibliothèque.
- Vous pouvez télécharger l’image souhaitée à partir de votre appareil (PC, téléphone mobile,…) en cliquant sur « Sélectionner des fichiers ».
- Appuyez sur le bouton « Sélectionner ».
- Ajoutez un URL à l’élément de votre carrousel. Insérez l’URL dans « Lien ».
> Si vous voulez ouvrir le lien associé à l’élément dans un nouvel onglet, choisissez « Ouvrir dans un nouvel onglet » dans « Link Type ».

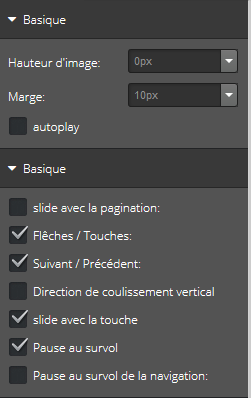
Dans la rubrique « Basique »:
- Ajustez la hauteur des images dans « Hauteur d’image ».
- Fixez la marge entre les images du carrousel dans « Marge ».
- Cochez sur « Autoplay » si vous voulez que la transition entre les images se fasse automatiquement.
- Modifiez la langueur des photos dans la « Hauteur d’image ».
- Précisiez la marge entre les photos dans « Marge ».
- Cochez « Autoplay » pour un défilement automatique.
- Cochez « Slide avec pagination » pour ajouter une pagination à votre carrousel.
- Cochez « Flèches-touches » pour activer la navigation sur le carrousel en utilisant les flèches et les touches du clavier.
- Cochez « Suivant / Précédant » si vous voulez afficher les flèches » suivant » et « précédant » sur votre carrousel.
- Cochez « Direction de coulissement verticale » pour changer la transition des éléments en vertical. Déterminez le nombre des éléments à afficher simultanément.
- Cochez « Slide avec la touche » pour pouvoir défiler les images manuellement.
- Cochez « Pause au survol » si vous voulez que le défilement s’arrête lorsque vous survolez le carrousel.
- Appuyez sur le bouton « Ajouter Élément » pour ajouter un nouvel élément.
Dans la rubrique « Animation »:
- Modifiez la vitesse de transition.
 / Aide
/ Aide Base de connaissances
Base de connaissances