Ajouter un Menu de Navigation
Pour ajouter un menu de navigation sur votre site:
- Appuyez sur l’icône ![]() .
.
- Choisissez « Menu de Navigation« . Glissez et déposez sur la page.
Ajouter un menu de navigation
Dans le menu d’édition :
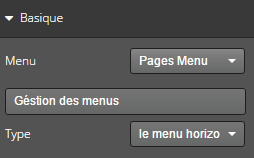
- Parcourez la liste de « Type » et changez la disposition de menu de navigation.
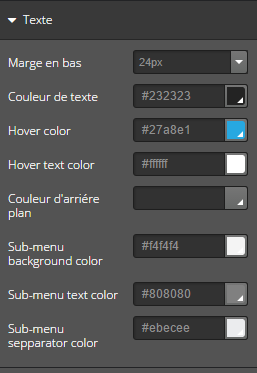
- Personnalisez les couleurs de votre menu de navigation dans la rubrique « Texte« :
> Modifiez la couleur du texte dans « Couleur de texte ».
> Modifiez la couleur au survol dans » Hover text color ».
> Changez la couleur de fond du menu dans » Couleur d’arrière-plan« .
> Changez la couleur de fond de sous-menus dans « Sub-menu background color ».
> Changez la couleur des éléments de sous-menus dans » Sub-menu text color ».
> Changez la couleur de séparateur dans « Sub-menu sepparator color ».
Personnaliser un menu de navigation
- Appuyez sur « Gestion de menu » dans la rubrique « Basique ».
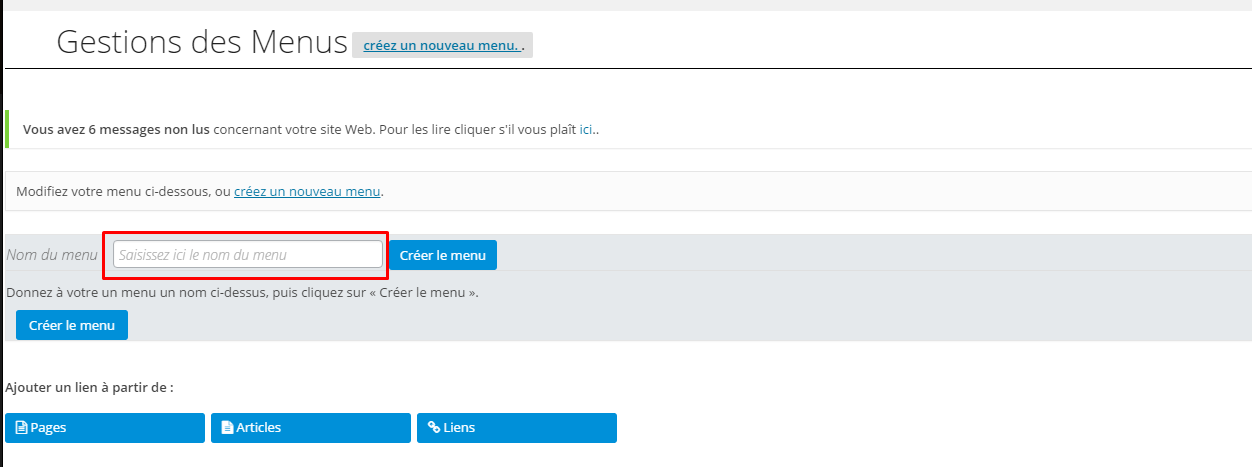
- Insérez le nom de votre menu personnalisé dans « Nom de menu » et appuyez sur « Créer le menu ».
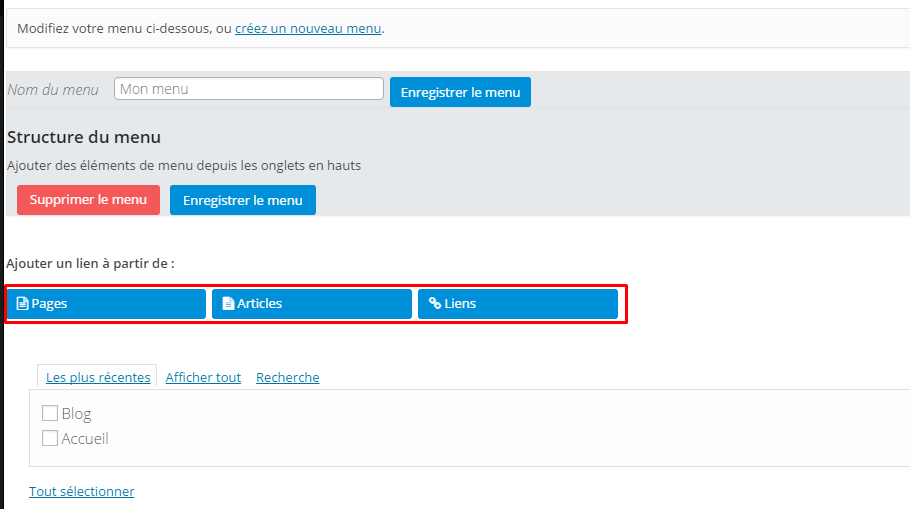
- Vous pouvez ajouter des « pages » des « articles » ou des « liens » externes.
- Appuyez sur « Enregistrer le menu ».
- à la rubrique « Basique » Sélectionnez votre menu créé dans « Menu ».
Masquer le menu de navigation
- Si vous voulez masquer une page dans le menu de navigation,
> Sauvegardez les modifications et appuyez sur « Pages » dans le menu en haut.
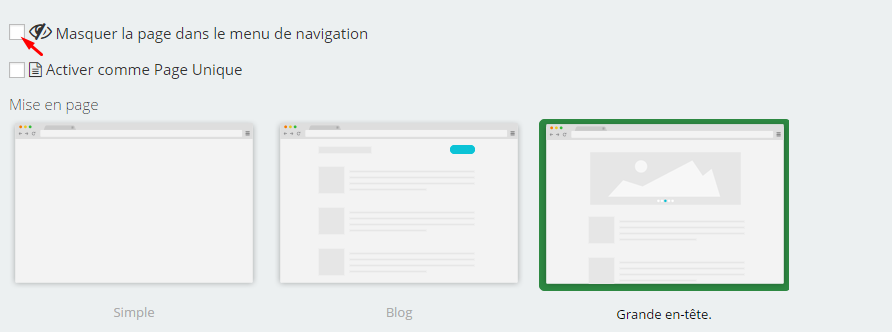
> Choisissez la page et Cochez « Masquer la page dans le menu de navigation » dans ses paramètres.
> Enregistrez les modifications.
 / Aide
/ Aide Base de connaissances
Base de connaissances